
The Best Design Things I Read in 2018
A small collection of design articles that stuck out in my mind this year. I did this last year too.

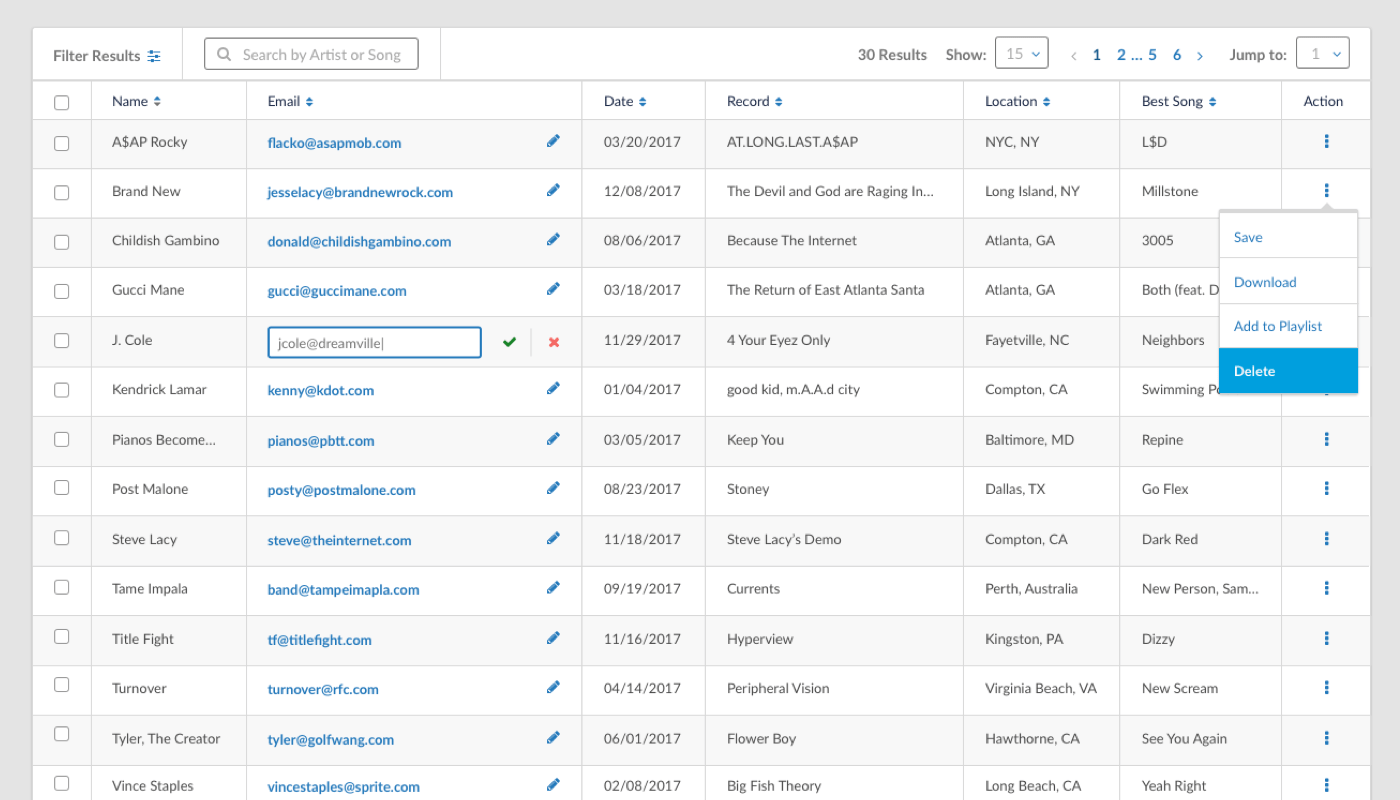
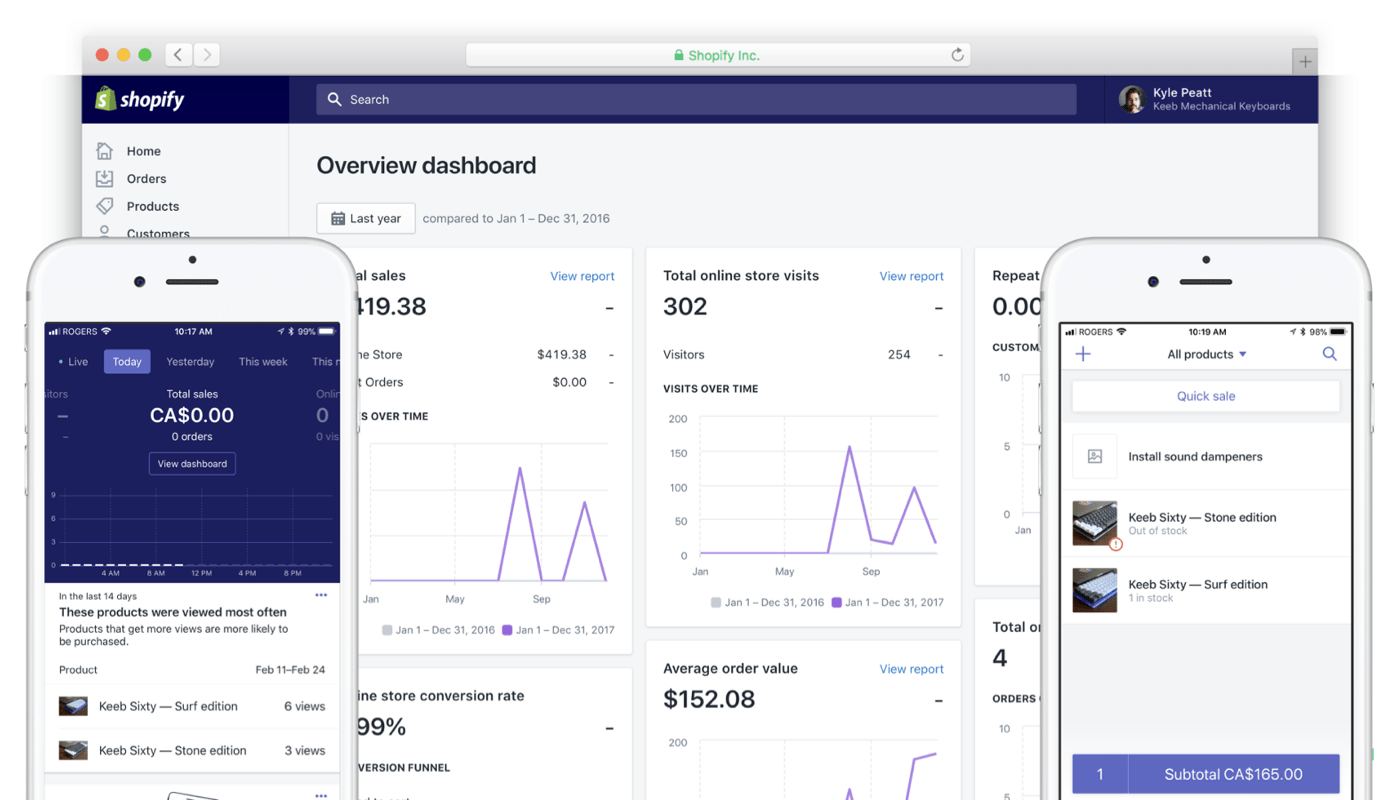
Designing Tables for Reusability
I designed a lot of data tables this year. Designing tables is hard because they usually contain a bunch of competing UX decisions. What makes a good dribbble shot usually does not make a good working product. This article is an interesting look into how one team refactored their data tables and created a coherent set of patterns that cover all their use cases.

How building a design system empowers your team to focus on people — not pixels.
This year I read a lot stories about how teams created their design system, but this one stuck out to me. I particularly liked the section about auditing. “How many date pickers is too many?” … “16 different styles of modals” … “5 different ways to filter a table” … oh yea I’ve been there. This article explains how Hubspot’s team fixed the product’s inconsistencies with a design system. Bonus points for the reference to The State.

Derek Sivers’s notes for “On Writing Well”
I picked up a copy of On Writing Well but it’s somewhat of a long and dense read. Derek Sivers summarizes large topics digestible nuggets, making it a great companion to the book.

Able, Allowed, Should
It hasn’t been an easy few years for a lot of tech companies and many are starting to look inward at their own ethics. Product teams spend a lot of time thinking about what we’re able to build (what’s possible) and what we’re allowed to build (what’s within company goals, what’s legal), but need to think more about what we should build (what’s ethically responsible). Margaret Gould Stewart explains how her team at Facebook is thinking about this.

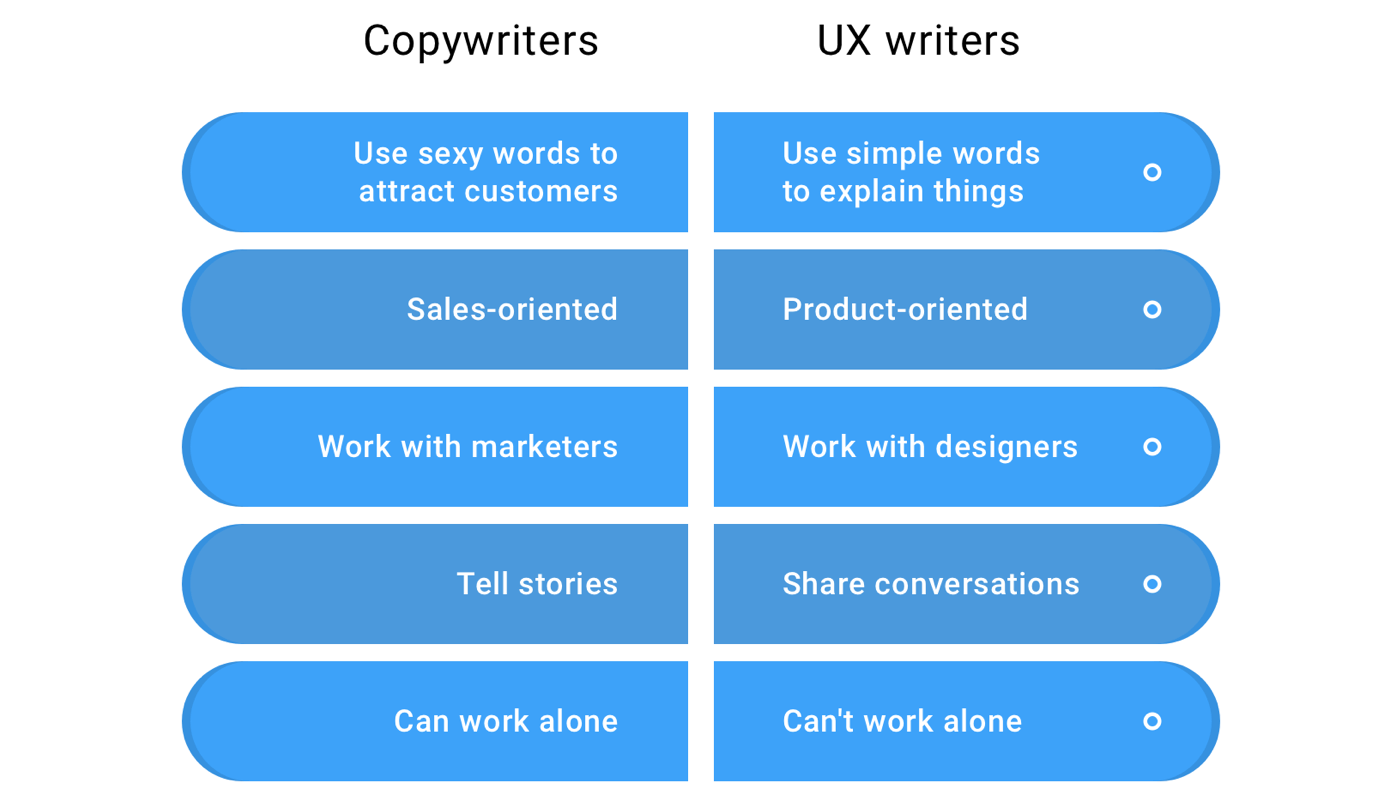
How to build a better product with UX writing
Words are the most important part of an interface and this year I tried to level up my UX writing and microcopy skills. This article explains exactly what UX writing is, how it differs from a traditional marketing copy, and what to strive for when writing good interface copy.

The importance of zooming out in the design process
As designers, we need to zoom in to our work’s details, but also zoom out and understand it at a strategic level. Switching between the designer role and creative director role is hard. Fabricio’s offers some great advice. Since reading, I’ve been training myself to pause and ask myself “What am I trying to do/say here?” throughout my design process.

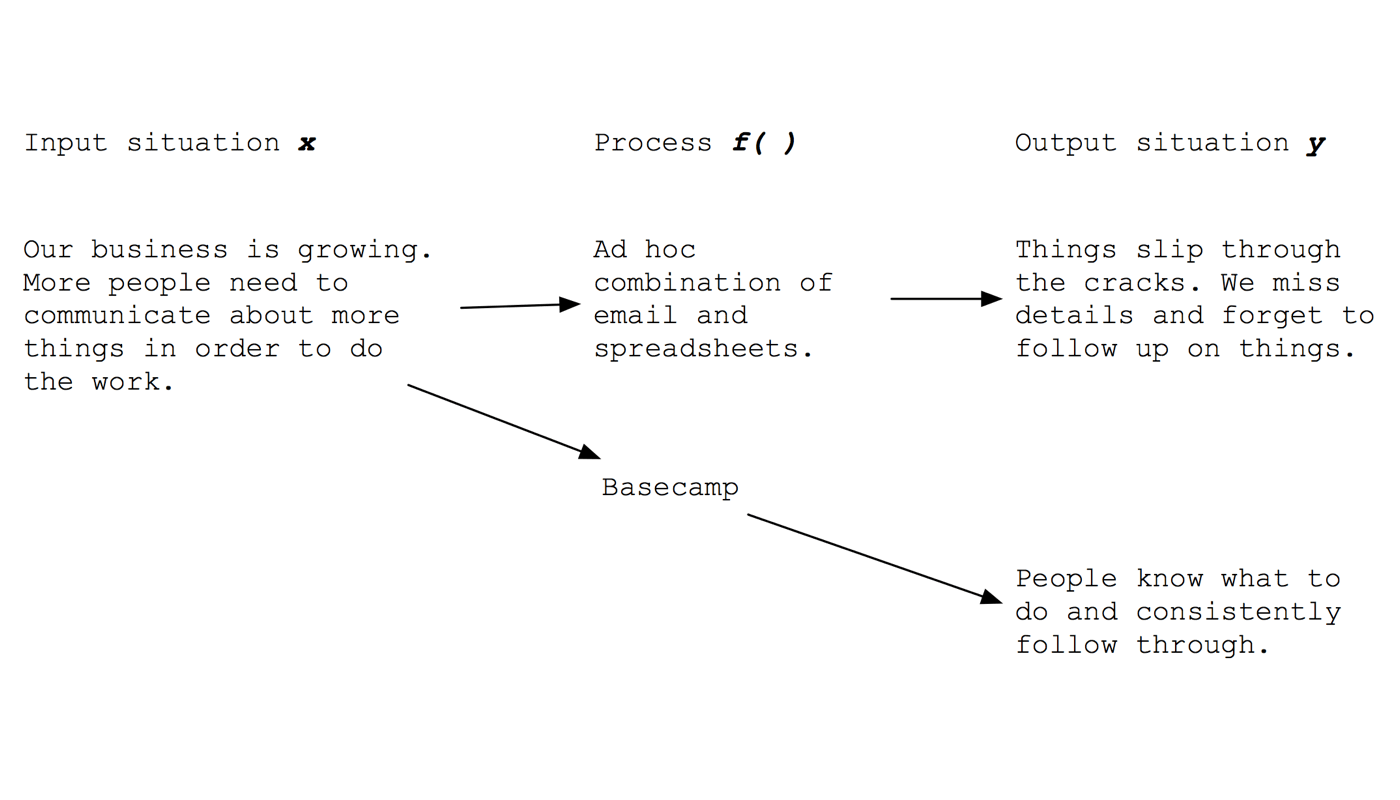
Products Are Functions
Products are easier to reason about when you think of them as functions. They transform an input situation into an output situation. This lets you describe what the product does as a transformation of the user’s circumstance instead of a bundle of features.
Every once in a while, I read an article that makes me pause and rethink the way I approach product design and strategy. This is one of those articles. Also related to this podcast, where Ryan Singer talks about the importance of asking when (not just why) a product is helpful and compares his research methods to a police interrogation.

Should You Become a Manager?
I’m at a crossroads in my design career and have been thinking about what my next move should be. I wrote about it last year and still haven’t quite figured it out. One possibility is pursuing a design management role. Speaking with other managers and reading articles like this helped paint a picture of what that would be like.

The system always kicks back
Yet another article about design systems. But this one focuses on what happens after it’s created. Anyone working on a design system can relate to these tales. I particularly liked the section Systems Attract Systems People. It explains how a design systems team can become homogeneous over time, which negatively impacts the product. This whole article is great, but this section stuck out for me.

How to be Strategic
The core problem was that I didn’t really understand what strategy was. Nobody had ever explained it to me. I figured “being strategic” was just engaging in high-level product discussions.
Another thing I’ve been working on is strategic thinking. This ☝️ used to be me, but reading article like this are slowly teaching me what strategy actually is. I’ve also been reading Richard Rumelt’s book and it’s been a breakthrough learning experience for me so far.
2018 was another great year of folks being generous with their time and knowledge. Y’all continue to make me a better designer, employee, and person; thank you!
I’d love to hear about some of your favorites, ping me on Twitter!
Also published at https://medium.com/@tedgoas/the-best-design-things-i-read-in-2018-5a3e5f9e5a20
